Introducing Component Testing :
Redefine how you test modern web applications
Cypress 10 unlocks component testing in the delightful Cypress experience developers already love.
Test front-end components faster with Cypress
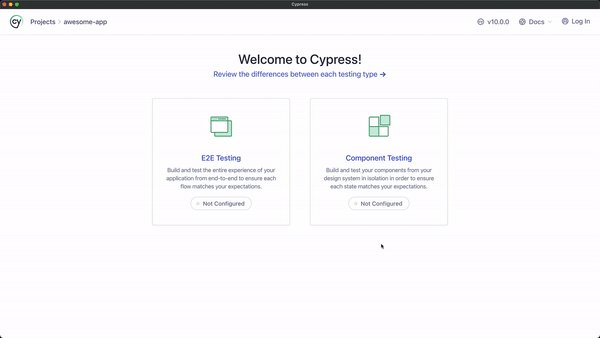
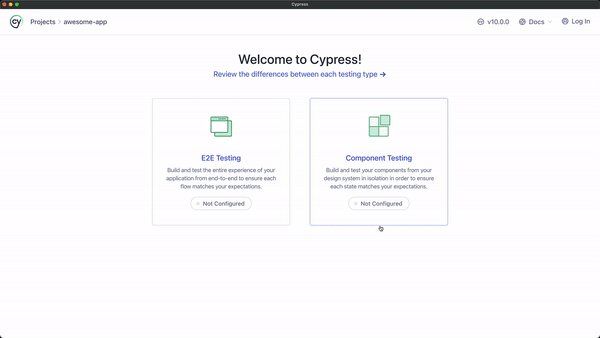
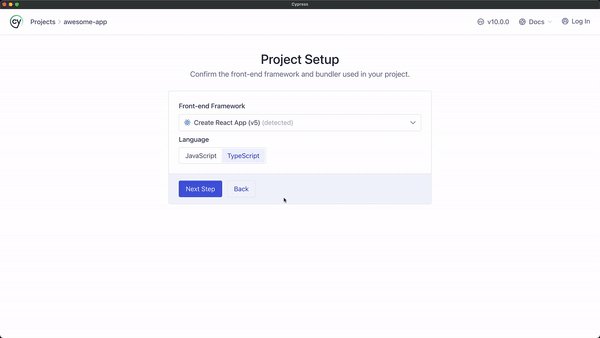
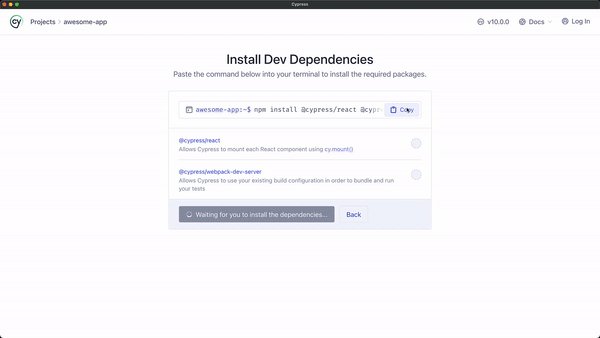
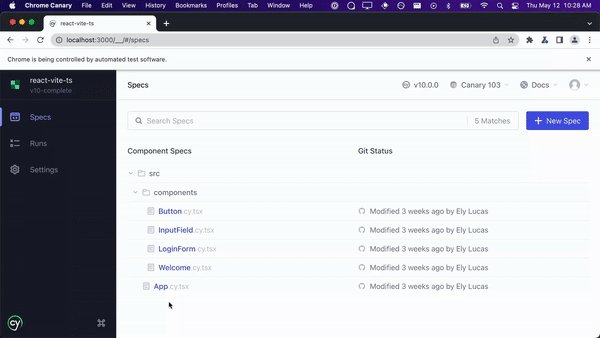
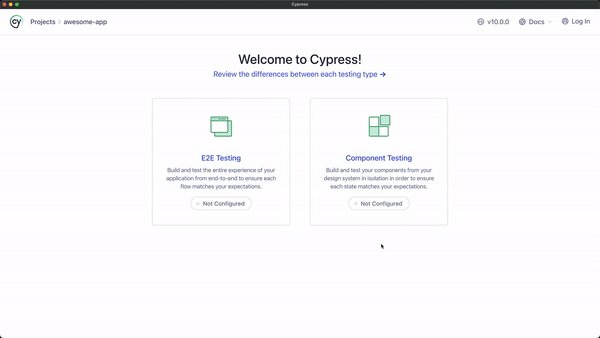
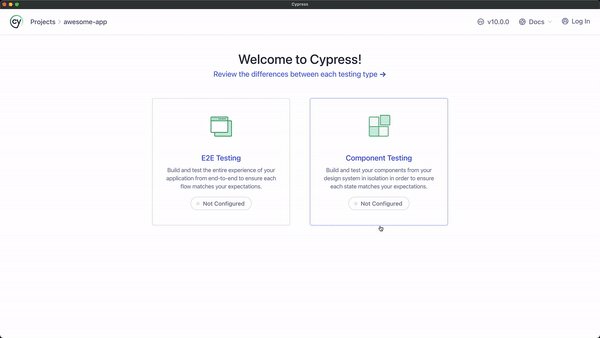
Choose your testing experience
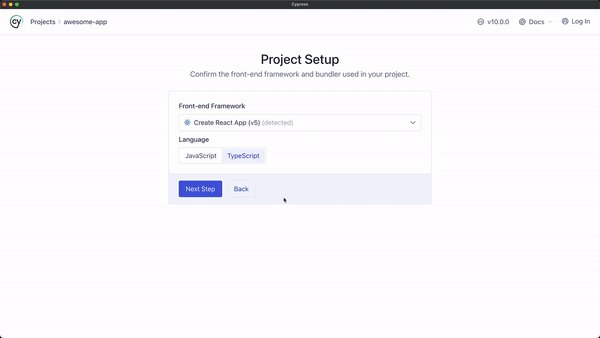
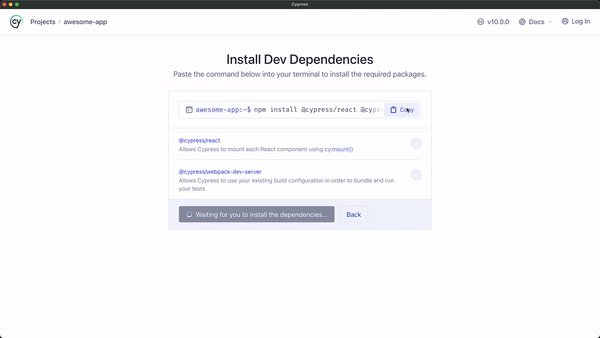
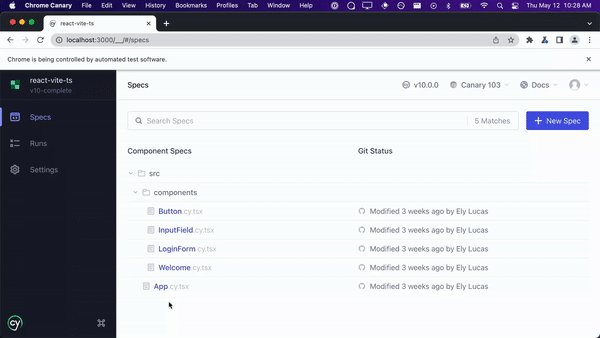
Select component testing in the Cypress UI to set up and configure your project in a flash. New projects require a simple, one-time guided configuration step to start building and testing components in your preferred browser.


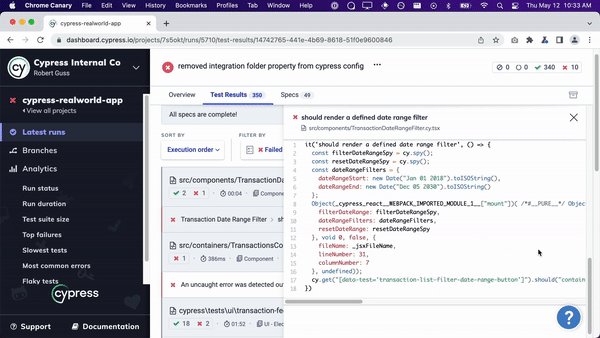
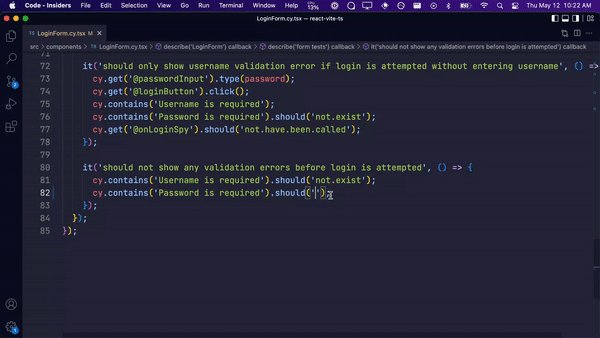
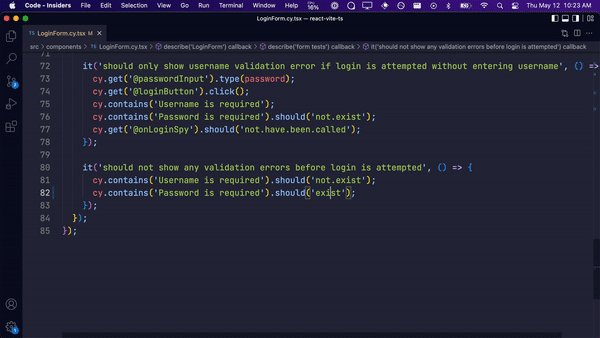
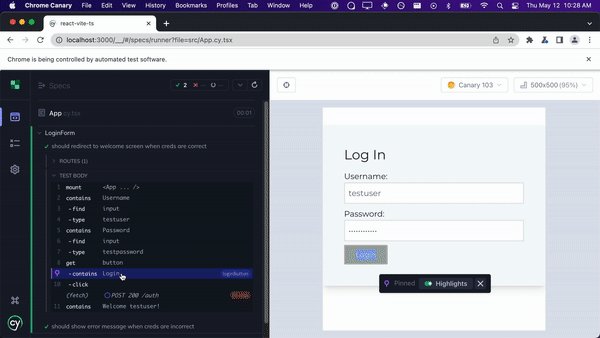
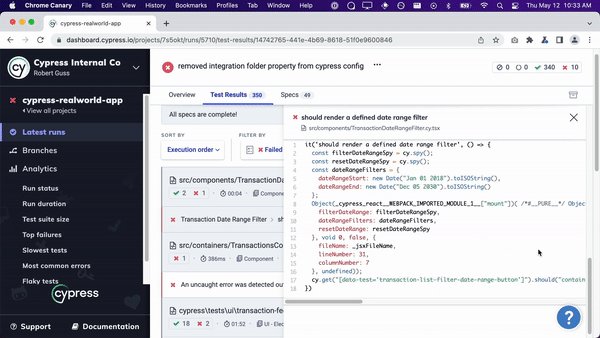
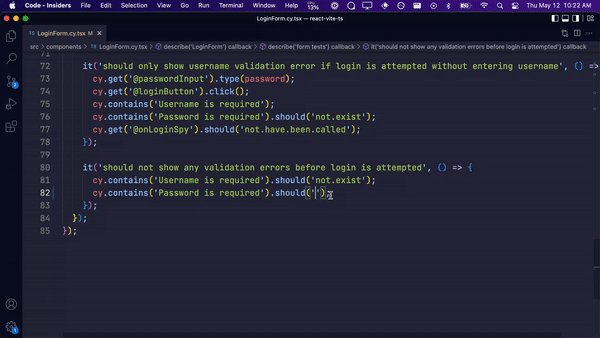
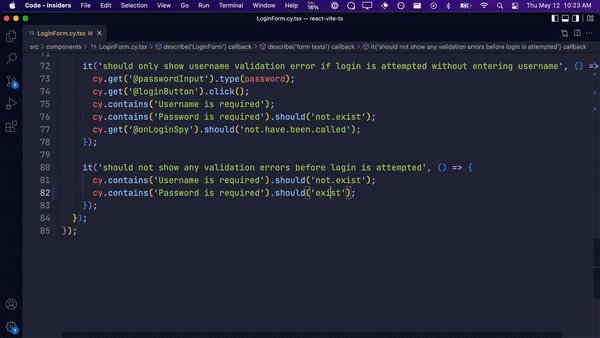
Write, run, and debug
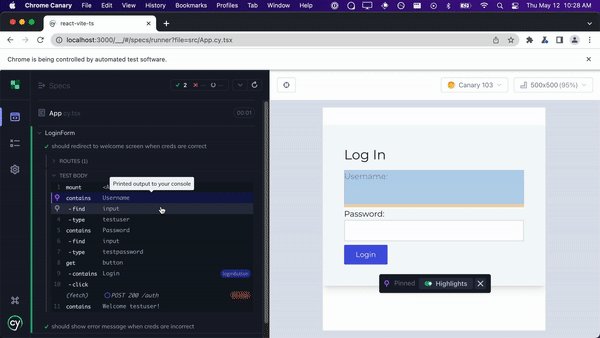
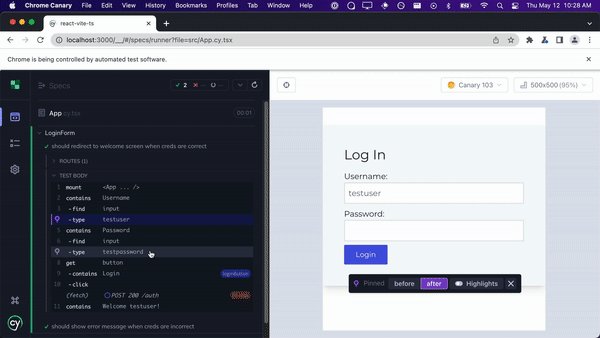
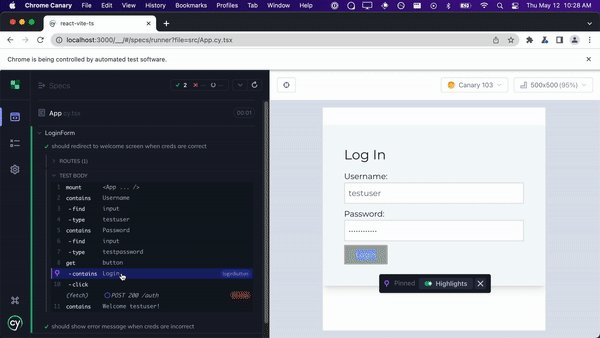
Automate the functional testing of each front-end component at an atomic level. Build and test components in isolation from each other and independent of their use in the full application as a part of your natural development workflow.
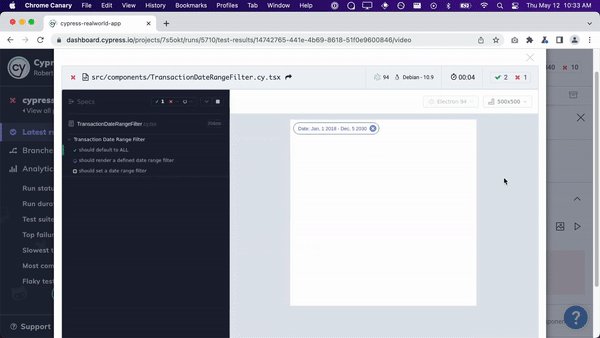
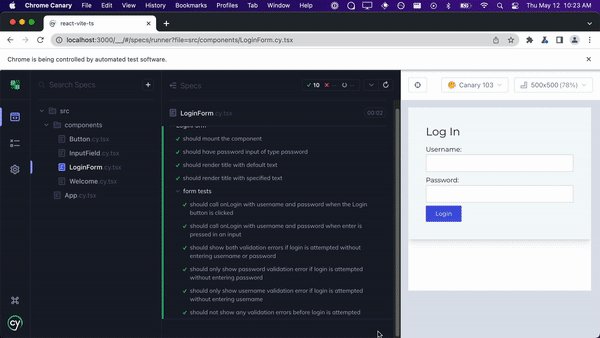
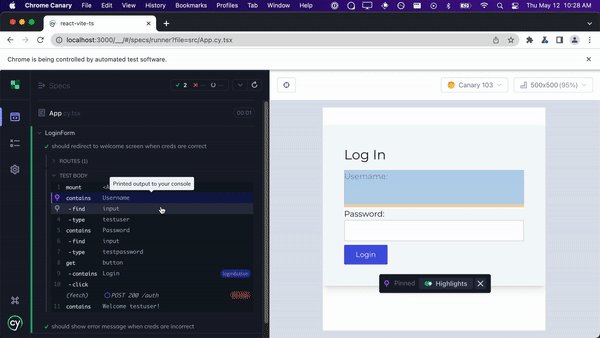
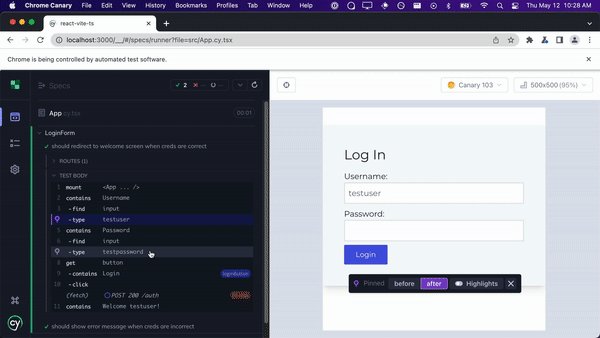
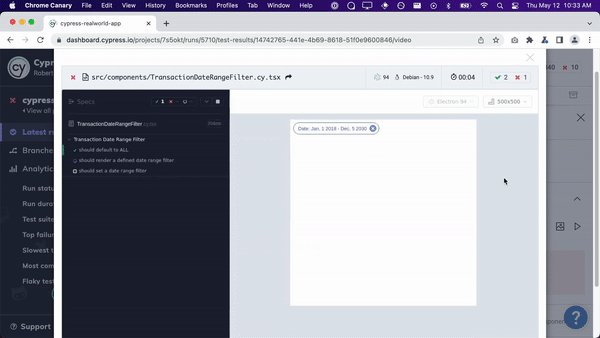
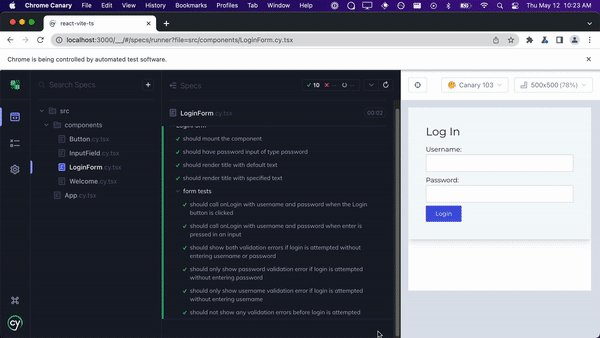
Visualize components under test
Replicate the actions of your end-users. See how your application’s components behave in real-time with side-by-side visual replays of the components under test.


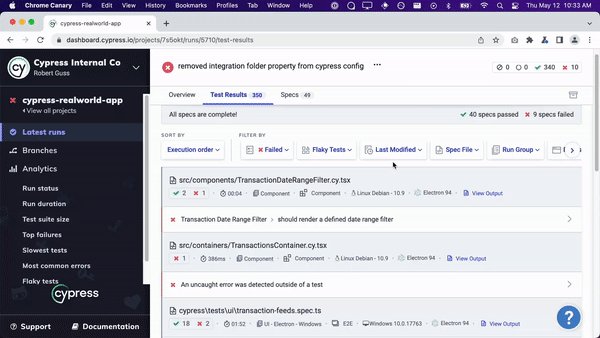
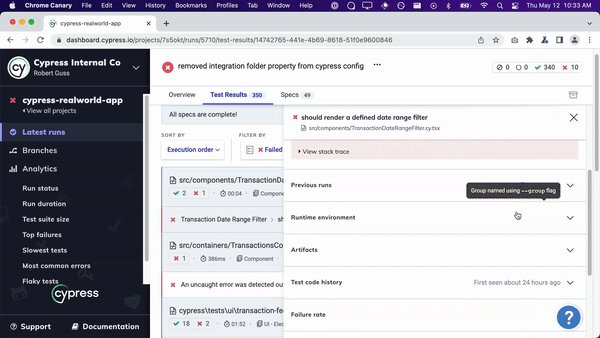
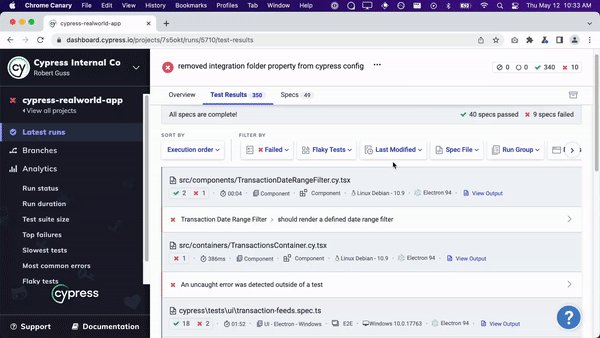
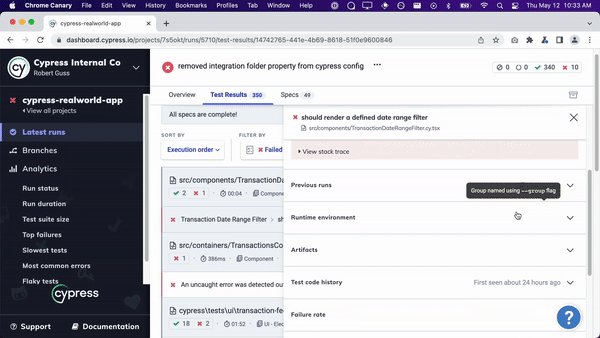
Analyze, optimize, and improve your test suite
Send your test results to Cypress Cloud for additional analysis and insights. Get complete visibility into the tests running in your CI pipeline to identify potential errors and remove them before they intensify.
Why Cypress?
Shift testing left
Use a single system for E2E and component testing where developers and designers collaborate earlier in the development process, work more efficiently, and go faster together.
Gain more confidence in code quality
Write, run, and debug tests directly within your development environment to assure the right components and their sub components are tested for quality in an interactive way
Focus on the work that matters the most
Think of testing in terms of real world context and focus tests on the end-user journey instead of how “smart” the code is at a microtest level to produce the best results
Try Cypress 10
For a full list of features, check out our documentation
Read our docs
We have awesome documentation covering absolutely everything you need to know about testing with Cypress.
Chat with us
Our fantastic open source community is super active on Discord and Stack Overflow. Join us!
Contribute to Cypress
Your input is so valuable to us. Contribute your code, bug reports, and feature requests on GitHub.
Choose your testing experience
Select component testing in the Cypress UI to set up and configure your project in a flash. New projects require a simple, one-time guided configuration step to start building and testing components in your preferred browser

Write, run, and debug
Automate the functional testing of each front-end component at an atomic level. Build and test components in isolation from each other and independent of their use in the full application as a part of your natural development workflow

Visualize components under test
Replicate the actions of your end-users. See how your application’s components behave in real-time with side-by-side visual replays of the components under test

Analyze, optimize, and improve your test suite
Send your test results to Cypress Dashboard for additional analysis and insights. Get complete visibility into the tests running in your CI pipeline to identify potential errors and remove them before they intensify